HTML5 SEO 語意結構區塊 (Semantic Layout Section)
HTML5 標準中有很多新的語意標籤 (semantic elements),讓網頁可以利用來建立更語意化的結構內容,幫助搜尋引擎和開發者可以更清楚的解讀網頁結構,所以說善用 HTML5 語意標籤也可以增強網頁的 SEO (search engine optimization)。
HTML5 主要的語意結構標籤有 <section>、<article>、<nav>、<header>、<footer>、<main>、<aside>,使用方法是在適當的語意區塊使用這些語意標籤來取代舊有慣用無語意的 <div>。
- <section>: 有自己明顯含義的區塊
- <article>: 內容本身是獨立且完整的區塊
- <nav>: 導航連結區塊
- <header>: 標頭區塊
- <footer>: 頁尾區塊
- <main>: 頁面主要內容區塊
- <aside>: 跟主要內容無關的區塊
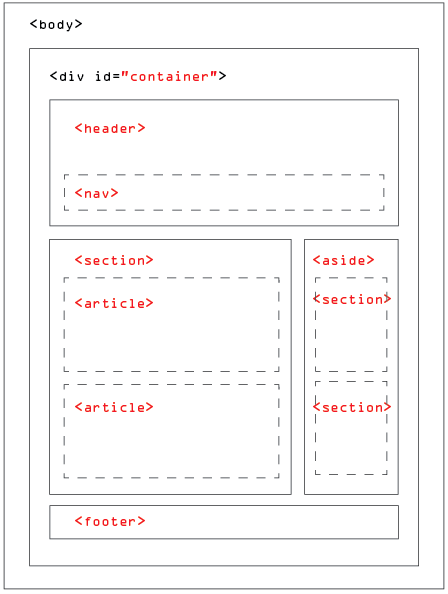
用 HTML5 語意結構標籤建構出來的頁面結構會像是這樣:

各別語意標籤的詳細介紹請點去各別的連結查閱喔。