JavaScript alert(), confirm(), prompt()
JavaScript 提供三個方法 alert(), confirm(), prompt() 讓你可以使用瀏覽器內建的對話視窗。
alert()
alert() 用來跳出提示 (警告) 對話視窗。
語法:
alert(message);
用法:
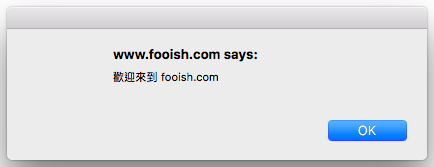
alert('歡迎來到 fooish.com');

confirm()
confirm() 用來跳出需要使用者確認的對話視窗,對話視窗中會有確定及取消兩個按鈕。
語法:
var result = confirm(message);
confirm() 執行後會返回一個布林值 (boolean),用來表示使用者按了確定 (true) 或是取消 (false)。
用法:
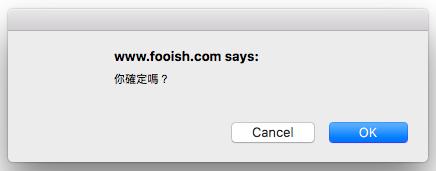
var yes = confirm('你確定嗎?');
if (yes) {
alert('你按了確定按鈕');
} else {
alert('你按了取消按鈕');
}

prompt()
prompt() 用來跳出一個文字輸入的對話視窗。
語法:
var result = prompt(message, default);
- 參數 message 是給使用者看得提示文字
- 參數 default 是輸入框中的預設文字
- prompt() 執行後會返回使用者輸入的字串 (或得到空字串),如果使用者按取消按鈕則會返回
null
用法:
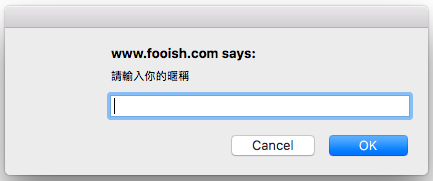
var nickname = prompt('請輸入你的暱稱');
alert('Hello ' + nickname);